 资讯详情
资讯详情如果您需要除调色板中定义的颜色之外的其他颜色,请使用阴影和色调,它们将提供不同的色彩节奏感。
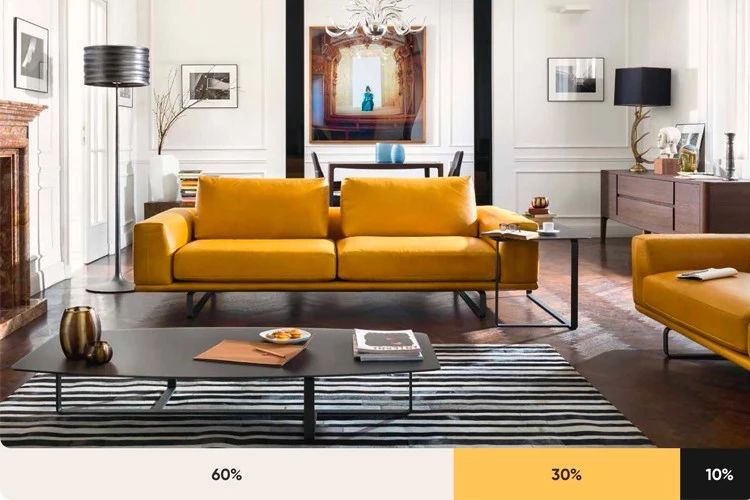
这种室内设计规则是一种永恒的装饰技术,可以帮助您轻松地将配色方案搞定。
60%+ 30%+ 10%的比例是为了平衡颜色。这个公式非常有效,因为它可以创造一种平衡感,让眼睛舒适地从一个焦点移动到另一个焦点。它的使用也非常简单。
60%是你的主色调,30%是次要色,10%是强调色。

墙漆,家具,配件
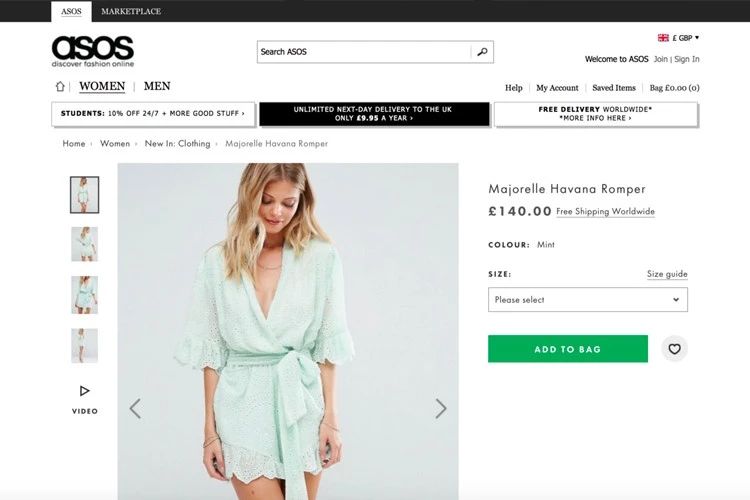
几个世纪以来,科学家们研究了某些颜色的生理效应。除了美学,色彩是情感和联想的创造者。颜色的含义可能因文化和环境而异。这就是为什么你会看到黑白时装店,他们想要显得优雅和时尚。

Asos是纯黑色和白色,带有绿色CTA。这是有原因的
红色:激情,爱情,危险;
蓝色:冷静,负责任,安全;
黑色:神秘,优雅,邪恶;
白色:纯净,沉默,清洁;
绿色:新鲜,新鲜,自然;
我们喜欢在我们的设计中尽早确定使用的颜色和色调,但是当你意识到你花了3个小时调整原色时,这种行为会令你沮丧,但你应该学会避免这种态度。
你应该强迫自己专注于间距和布局元素,它会为你节省很多时间,这种约束非常有成效。
如果你想让它看起来很好看,尝试不同的色调。

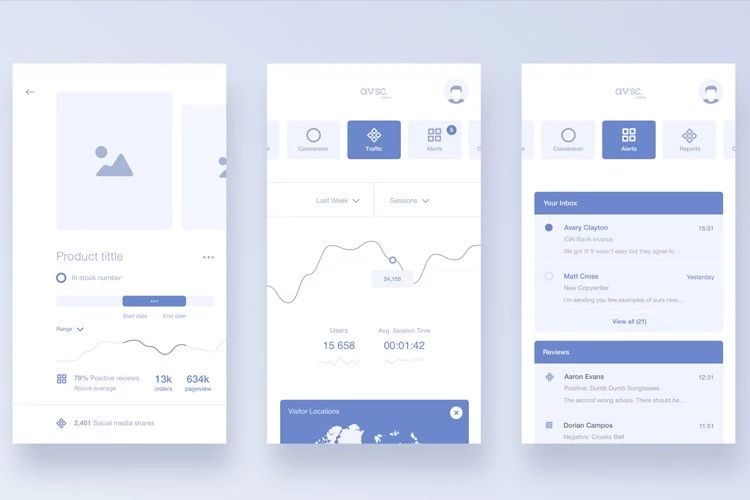
我可以在dribbble上找到的一项工作,简单的单色颜色和专注于元素
我学过的最重要的颜色技巧之一是避免使用灰色而不饱和色。在现实生活中,纯灰色几乎从未存在过,黑色也是如此。

这张图片上最暗的颜色不是#000,而是#0A0A10
请记住始终为您的颜色添加一点饱和度。在用户潜意识里,这样看起来会更加自然和熟悉。

最好的颜色组合来自大自然,它们总是看起来很自然。寻求环境设计解决方案的最佳方法是调色板实时更新。

为了获得灵感,我们只需要环顾四周
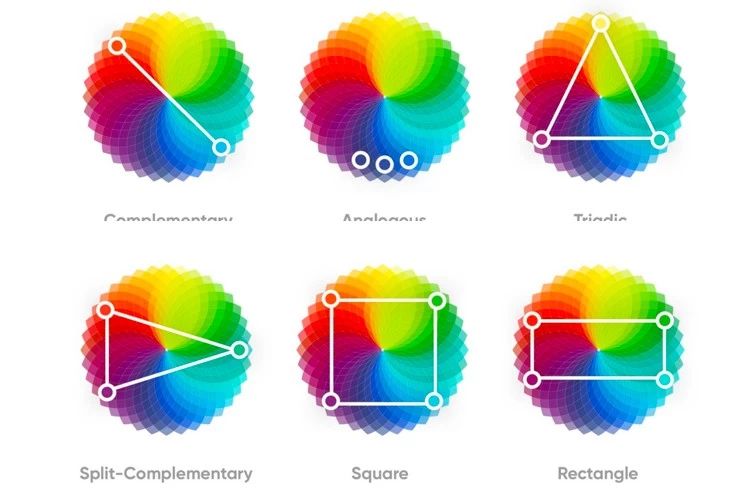
有些颜色相互配合,而其他颜色会发生冲突。关于如何在色轮上最好地观察它们的交互方式有明确的规则。您应该了解这些方法,但没有必要手动完成。

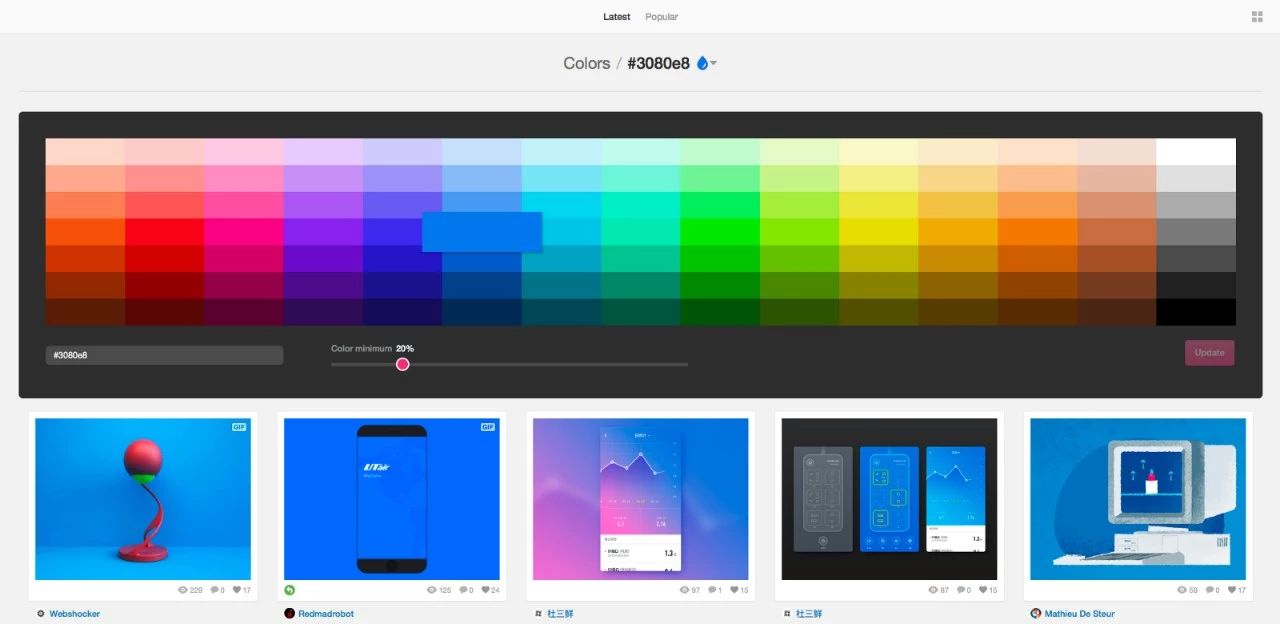
当我们谈论UI引用时,dribbble是最好的选择。它还具有按颜色搜索的工具,因此当您想要对其他设计师如何使用特定颜色进行视觉研究时,可以访问并参考该网站。

视频,印刷设计,室内设计,时尚……有很多鼓舞人心的地方可供选择。只是不要对这些调色板保持惰性,并把看起来很有趣的一切都保存下来。
为了方便起见,我在2017年收集了一些选择调色板的最佳工具。它们将为您节省大量时间。
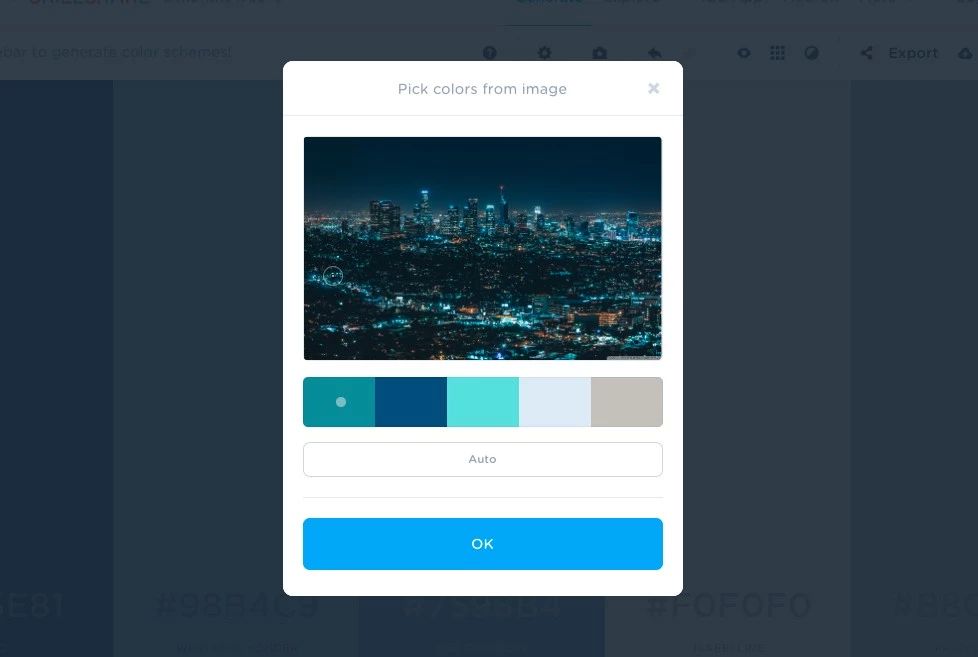
绝对是我最喜欢的颜色选择工具。您可以简单地锁定所选颜色并按空格键以生成调色板。Coolors还使您能够上传图像并从中制作调色板。关于它的一个很棒的事情是你不仅限于一个结果,而是你有一个允许你修改参考点的选择器。

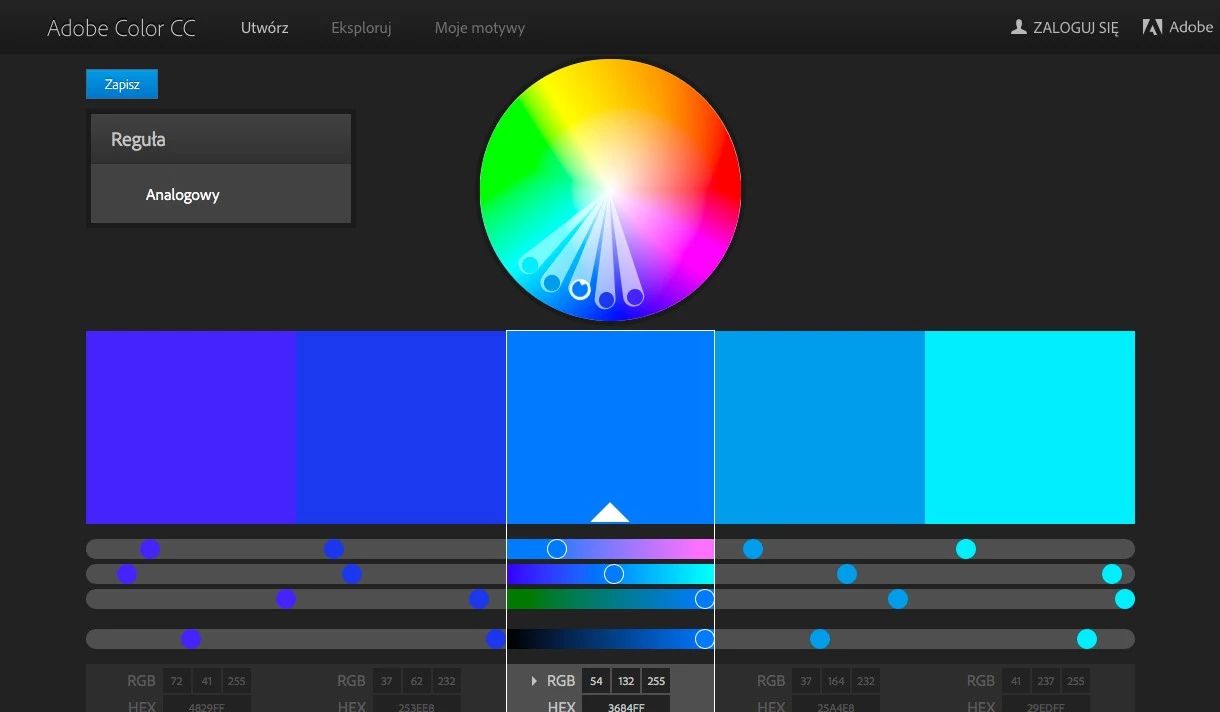
Adobe的这个工具已经和我们在一起很长时间了,它可以在浏览器和桌面版本中使用。如果您使用的是桌面版,则可以将颜色方案导出到Photoshop中。

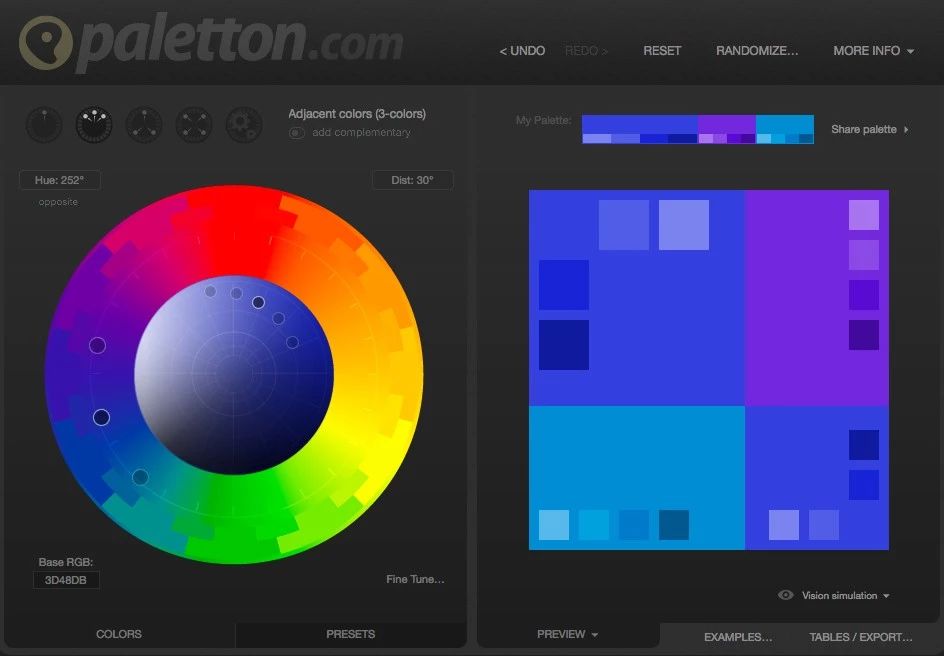
它类似于Kuler,但区别在于你不仅限于5个色调。当您拥有原色并希望使用其他色调时,这是一款很棒的工具。

想象一下,你对你的调色板有一个想法,但你想看到这种混合的例子,Designispiration是一个很好的工具。您最多可以选择5种颜色并搜索与您的查询匹配的图像。这个就非常好,不仅可以找到具有特定调色板的图像,还可以在设计中实现它们。
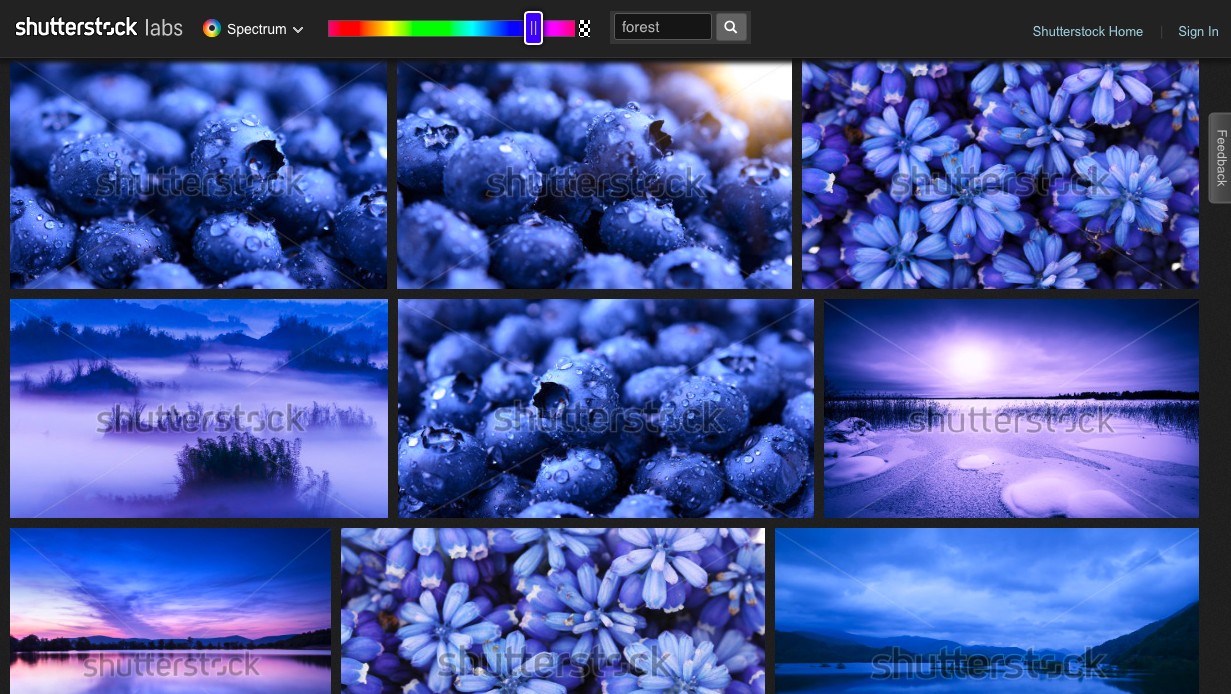
你可能会问 – 如果我想用我选择的颜色搜索照片怎么办?好吧,Shutterstock有一个名为Spectrum的工具,你可以按特定的色调搜索照片。

但是如果你想在照片中搜索混合颜色,甚至指定每个颜色的数量,那么Tineye会帮助你。该网站使用来自Flickr的1000万Creative Commons图像的数据库。
颜色是一个难以掌握的概念,特别是在现在这个数字时代。上面提到的方法将帮助我们找到正确的颜色。学习创造令人惊叹的配色方案的最佳方法是练习,所以开始去玩颜色吧。



